Wiki contribution guide/Advanced: Difference between revisions
m (fixed error) |
Ast3risk0ps (talk | contribs) m (add new trick) |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{WikiContribNavbar}} | |||
</div> | </div> | ||
| Line 54: | Line 54: | ||
Please note that the image may or may not be aligned properly depending on the device/screen you're viewing on. | Please note that the image may or may not be aligned properly depending on the device/screen you're viewing on. | ||
=== Plain external links === | |||
Wrap your external link in a <code><nowiki><span class="plainlinks"></nowiki></code> like this: | |||
<nowiki><span class="plainlinks">[https://wiki.retromc.org/?title=Main_Page&action=edit Edit this page]</span></nowiki> | |||
<span class="plainlinks">[https://wiki.retromc.org/?title=Main_Page&action=edit Edit this page]</span> | |||
This will remove the little shortcut arrow normally shown on an external link. See [https://www.mediawiki.org/wiki/Help:Links#External_links_to_internal_pages Help:Links] for more information. | |||
== Tables == | == Tables == | ||
| Line 168: | Line 178: | ||
<nowiki>{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}</nowiki> | <nowiki>{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}</nowiki> | ||
Due to <code>[https://www.mediawiki.org/wiki/Special:MyLanguage/Manual:$wgRestrictDisplayTitle $wgRestrictDisplayTitle]</code> being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can't have fun with it. ;)<br> | Due to <code>[https://www.mediawiki.org/wiki/Special:MyLanguage/Manual:$wgRestrictDisplayTitle $wgRestrictDisplayTitle]</code> being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can't have fun with it. ;)<br> | ||
{{user|zavdav}}, {{user|Ade1ie}} and {{user| | {{user|zavdav}}, {{user|Ade1ie}}, {{user|Noggisoggi}}, {{user|Ast3risk0ps}} and {{user|Jaoheah}} have used this on their userpages.<br> | ||
Note: Extensive modifications to a title are only allowed on userpages (e.g. '''User:'''<code><span style="color:{{MCColor-raw|&3}}; font-family: Minecraft;">Noggisoggi</code>). For merely fixing stuff like capitalisation, italicising, and other such fixes, it is allowed for all pages. | Note: Extensive modifications to a title are only allowed on userpages (e.g. '''User:'''<code><span style="color:{{MCColor-raw|&3}}; font-family: Minecraft;">Noggisoggi</code>). For merely fixing stuff like capitalisation, italicising, and other such fixes, it is allowed for all pages. | ||
| Line 181: | Line 191: | ||
Also, [[The RetroMC Wiki will ruin your life|Noggi has a point]]. | Also, [[The RetroMC Wiki will ruin your life|Noggi has a point]]. | ||
== Hiding Table of Contents == | |||
Place <code><nowiki>__NOTOC__</nowiki></code> anywhere on the page. | |||
== Hiding the "Edit" button on headers == | |||
Place <code><nowiki>__NOEDITSECTION__</nowiki></code> anywhere on the page. | |||
== Infoboxes == | == Infoboxes == | ||
| Line 222: | Line 240: | ||
}}</nowiki> | }}</nowiki> | ||
Oftentimes, you'll be using [[Template: | Oftentimes, you'll be using [[Template:ProfileInfoboxUpdater]] (<code><nowiki>{{ProfileInfoboxUpdater|Username}}</nowiki></code>) and [[Template:Infobox Town]].<br> | ||
See their respective pages for more info. | See their respective pages for more info. | ||
== | == Filenames and uploads == | ||
The wiki allows ([[Server rules#Wiki rules|RetroMC-related]]) images, audio and videos to be uploaded. | |||
Oftentimes, you'll be uploading a batch of files to the wiki, so to save time, you can use MsUpload.<br> | Oftentimes, you'll be uploading a batch of files to the wiki, so to save time, you can use MsUpload.<br> | ||
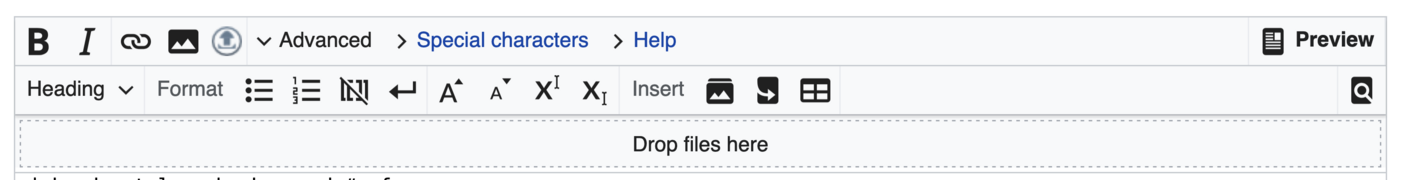
When you're editing a page, there'll be a place to drop files below the tool bar, labeled "<code>Drop files here</code>" and, assuming the browser/platform you're using supports drag-and-drop, you can select a whole bunch of screenshots or whatever, and drag them into the aforementioned place.<br> | When you're editing a page, there'll be a place to drop files below the tool bar, labeled "<code>Drop files here</code>" and, assuming the browser/platform you're using supports drag-and-drop, you can select a whole bunch of screenshots or whatever, and drag them into the aforementioned place.<br> | ||
| Line 252: | Line 271: | ||
Gibberish and/or overly generic names. | Gibberish and/or overly generic names. | ||
|} | |} | ||
Videos should ideally be compressed; if you want to add a higher quality video, you may upload it to YouTube and link it here.<br> | |||
Latest revision as of 19:23, 4 November 2024
This page documents various tools that can be used to improve and decorate articles on this very wiki and other sites using MediaWiki, via the use of examples.
HTML and CSS
Hypertext Markup Language (HTML) is the standard markup language for web pages (like this one). It is often assisted by the Cascading Style Sheets (CSS) language, used for specifying the presentation and styling of a document written in a markup language such as HTML. On the RetroMC wiki, the use of HTML and CSS is very limited. MediaWiki already takes care of most of the styling. However, you may still use these two languages to create new and interesting presentation layouts, although in a limited way, via two elements:
- The
spanelement:<span style=""></span> - The
divelement:<div style=""></div>
Keep in mind that these elements each have unique properties!
If you want to learn more about the use of HTML and CSS on MediaWiki, read this manual provided by MediaWiki https://www.mediawiki.org/wiki/Manual:CSS and read more about HTML and CSS on W3Schools.
Large center title
As a potentially nonsensical example, suppose you want to make a large title for a fictional anime adaptation of RetroMC airing on OVH TV and MediaWiki. From the source of the fer page:
<div width=100% style="font-size: 45px;text-align: center;"><span style="color:#55FF55;">'''Retro'''<span style="color:#55FFFF;">'''MC'''</span></span>: The Legacy Community Adventures</div> <div width=100% style="font-size: 20px;text-align: center;">''Airing 24/7, on OVH® TV and streaming on MediaWiki®''</div>
In both <div> elements, the width is set to 100% to make the text properly centered.
The text encased in triple-apostrophes are bolded.
The rest of the parameters should be self-explanatory; here's the result:
Now to get some animators, composers and we'll have the best anime—
And we went over budget.. nevermind.
Bordered title box
Suppose one of the U.I.P's members contacted you to spread the word of the UIP Warehouse via a rectangular box, like an advert.
<div style="border: solid #737680; border-width: 10px 0px 10px 0px; background-color: #DCDCDC; margin: 10px 0; padding: 10px; border-radius: 10px;"> [[File:Warehouselargeview.png|100px|right]] Need a consistent supply of materials?<br> <span style="font-size: 1.2em; text-align: left;"><b>The [[UIP Warehouse]] has you covered!</b></span> </div>
The <div> container has:
- a border width of 10px at the top, 0px at the left, 10px at the bottom, and 0px at the right, in that order.
- a 10px margin and padding to move it away from the page borders.
- a 10px border radius to make the corners rounded.
- the warehouse image size set to 100px and aligned to the right side of the page.

Need a consistent supply of materials?
The UIP Warehouse has you covered!
Now that's a sleek advert, though the other one may be more effective.
Please note that the image may or may not be aligned properly depending on the device/screen you're viewing on.
Plain external links
Wrap your external link in a <span class="plainlinks"> like this:
<span class="plainlinks">[https://wiki.retromc.org/?title=Main_Page&action=edit Edit this page]</span>
This will remove the little shortcut arrow normally shown on an external link. See Help:Links for more information.
Tables
See Help:Tables on MediaWiki for more info. You can use wiki markup alongside HTML and CSS in tables, as seen in the following examples.
Item rarity list
{| class="wikitable" style="margin:auto"
|+ Some items and blocks
! Common !! Uncommon !! Rare
|-
|
* (Cobble)stone
* Wood logs/planks
* Dirt, sand, gravel
|
* Iron, clay
* Obsidian
|
* Diamonds
* Music discs
|}
The wikitable class sets the theme/appearance for the table.
The margin property is set to auto, so that the table is centered.
Table markup is roughly as follows:
{|- Table start!- Header cell|+- Table caption|-- Table row|- Data cell|}- Table end
| Common | Uncommon | Rare |
|---|---|---|
|
|
|
MobArena
From MobArena#Classes:
{| class="wikitable" style="margin:auto"
|+ Damage
! Attribute !! Mercenary !! Warrior !! Archer
|-
! Armor
|colspan="2"|
* Iron Chestplate
* Iron Leggings
* Iron Boots
|
* Leather Cap
* Leather Tunic
* Leather Pants
* Leather Boots
|-
! Weaponry
|
* Iron Sword
* Bow + 256 Arrows (4 stacks)
| Diamond Sword
|
* Golden Sword
* Bow and 832 Arrows (13 stacks)
|-
! Food
| 4 Mushroom Stews
|colspan="2"|3 Mushroom Stews
|}
The colspan and rowspan parameters change how a single cell spans across the table (a colspan of 2 would make the cell occupy 2 columns).
Header cells can also be applied vertically, and obviously, the list markup works here.
| Attribute | Mercenary | Warrior | Archer |
|---|---|---|---|
| Armor |
|
| |
| Weaponry |
|
Diamond Sword |
|
| Food | 4 Mushroom Stews | 3 Mushroom Stews | |
Editing the display title
The display title can be changed, as seen in this example:
{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}
Due to $wgRestrictDisplayTitle being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can't have fun with it. ;)
 zavdav,
zavdav,
 Ade1ie,
Ade1ie,
 Noggisoggi,
Noggisoggi,
 Ast3risk0ps and
Ast3risk0ps and
 Jaoheah have used this on their userpages.
Jaoheah have used this on their userpages.
Note: Extensive modifications to a title are only allowed on userpages (e.g. User:Noggisoggi). For merely fixing stuff like capitalisation, italicising, and other such fixes, it is allowed for all pages.
Minecraft font and in-game quotes
[Admin]
 Noggisoggi: The RetroMC Wiki will ruin my life faster than [Redacted!]
Noggisoggi: The RetroMC Wiki will ruin my life faster than [Redacted!]
<code><span style="font-family: Minecraft">{{rank|admin}}{{user|Noggisoggi}}: The RetroMC Wiki will ruin my life faster than {{MCColor|&4|[Redacted!]}}</span></code>
Template:Rank, Template:User and Template:MCColor have been applied here.
See their respective pages for more info.
Also, Noggi has a point.
Hiding Table of Contents
Place __NOTOC__ anywhere on the page.
Hiding the "Edit" button on headers
Place __NOEDITSECTION__ anywhere on the page.
Infoboxes
| Infobox example | |
|---|---|
 RetroMC logo. | |
| Header label | |
| Owner | Scout |
| Established | 2014 |
| Address | https://retromc.org |
{{Infobox
| abovestyle = background:#cfc;
| above = Infobox example
| image = [[File:Retromcnew.png|150px]]
| caption1 = [[RetroMC (server)|RetroMC]] logo.
| headerstyle = background:#ccf;
| header1 = Header label
| labelstyle = background:#cfc;
| label2 = Owner
| data2 = [[Scout]]
| label3 = Established
| data3 = 2014
| label4 = Address
| data4 = https://retromc.org
}}
Oftentimes, you'll be using Template:ProfileInfoboxUpdater ({{ProfileInfoboxUpdater|Username}}) and Template:Infobox Town.
See their respective pages for more info.
Filenames and uploads
The wiki allows (RetroMC-related) images, audio and videos to be uploaded.
Oftentimes, you'll be uploading a batch of files to the wiki, so to save time, you can use MsUpload.
When you're editing a page, there'll be a place to drop files below the tool bar, labeled "Drop files here" and, assuming the browser/platform you're using supports drag-and-drop, you can select a whole bunch of screenshots or whatever, and drag them into the aforementioned place.
Or, you can use the upload button that's adjacent to the Advanced menu's left.
See Extension:MsUpload for more info.
Please note that the description for the images uploaded through this method will be set as "File uploaded through MsUpload", so unless you're prepared to edit those descriptions, it's best to give a descriptive filename to the images before uploading.
| ✓ Good | ✗ Bad |
|---|---|
|
|
|
Descriptive file names. |
Gibberish and/or overly generic names. |
Videos should ideally be compressed; if you want to add a higher quality video, you may upload it to YouTube and link it here.