Wiki contribution guide/Advanced: Difference between revisions
Noggisoggi (talk | contribs) (Added info for in-game quotes, display titles, infoboxes, and image filenames) |
m (Added note (and that note’s content has been confirmed by User:Noggisoggi) in the "Editing the display title" section.) |
||
| Line 161: | Line 161: | ||
<nowiki>{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}</nowiki> | <nowiki>{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}</nowiki> | ||
Due to <code>[https://www.mediawiki.org/wiki/Special:MyLanguage/Manual:$wgRestrictDisplayTitle $wgRestrictDisplayTitle]</code> being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can have fun with it. ;)<br> | Due to <code>[https://www.mediawiki.org/wiki/Special:MyLanguage/Manual:$wgRestrictDisplayTitle $wgRestrictDisplayTitle]</code> being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can have fun with it. ;)<br> | ||
{{user|zavdav}} and {{user|Noggisoggi}} have used this on their userpages. | {{user|zavdav}} and {{user|Noggisoggi}} have used this on their userpages.<br> | ||
Note: Extensive modifications to a title are only allowed on userpages (e.g. '''User:'''<code><span style="color:{{MCColor-raw|&3}}; font-family: Minecraft;">Noggisoggi</code>). For merely fixing stuff like capitalisation, italicising, and other such fixes, it is allowed for all pages. | |||
== ''Minecraft'' font and in-game quotes == | == ''Minecraft'' font and in-game quotes == | ||
Revision as of 02:16, 22 August 2024
ℹ️ Notice: This guide is still a work-in-progress, and there may be errors.
You're more than welcome to fix any grammatical errors, formatting mistakes and whatnot.
It's recommended that you familiarise yourself with the wiki contribution guide before you read this subesection.
This page documents various tools that can be used to improve and decorate articles on this very wiki and other sites using MediaWiki, via the use of examples.
HTML and CSS
<span style="">text</span> (inline/single-line) and <div style="">text</div> (block/multiline) is the primary method for advanced styling; for an in-depth look, see Manual:CSS on MediaWiki.
Large center title
As a potentially nonsensical example, suppose you want to make a large title for a fictional anime adaptation of RetroMC airing on OVH TV and MediaWiki. From the source of the fer page:
<div width=100% style="font-size: 45px;text-align: center;"><span style="color:#55FF55;">'''Retro'''<span style="color:#55FFFF;">'''MC'''</span></span>: The Legacy Community Adventures</div> <div width=100% style="font-size: 20px;text-align: center;">''Airing 24/7, on OVH® TV and streaming on MediaWiki®''</div>
In both <div> elements, the width is set to 100% to make the text properly centered.
The text encased in triple-apostrophes are bolded.
The rest of the parameters should be self-explanatory; here's the result:
Now to get some animators, composers and we'll have the best anime—
And we went over budget.. nevermind.
Bordered title box
Suppose one of the U.I.P's members contacted you to spread the word of the UIP Warehouse via a rectangular box, like an advert.
<div style="border: solid #737680; border-width: 10px 0px 10px 0px; background-color: #DCDCDC; margin: 10px 0; padding: 10px; border-radius: 10px;"> [[File:Warehouselargeview.png|100px|right]] Need a consistent supply of materials?<br> <span style="font-size: 1.2em; text-align: left;"><b>The [[UIP Warehouse]] has you covered!</b></span> </div>
The <div> container has:
- a border width of 10px at the top, 0px at the left, 10px at the bottom and 0px at the right, in that order.
- a 10px margin and padding to move it away from the page borders.
- a 10px border radius to make the corners rounded.
- the warehouse image size set to 100px and aligned to the right side of the page.

Need a consistent supply of materials?
The UIP Warehouse has you covered!
Now that's a sleek advert, though the other one may be more effective.
Please note that the image may or may not be aligned properly depending on the device/screen you're viewing on.
Tables
See Help:Tables on MediaWiki for more info. You can use wiki markup alongside HTML and CSS in tables, as seen in the following examples.
Item rarity list
{| class="wikitable" style="margin:auto"
|+ Some items and blocks
! Common !! Uncommon !! Rare
|-
|
* (Cobble)stone
* Wood logs/planks
* Dirt, sand, gravel
|
* Iron, clay
* Obsidian
|
* Diamonds
* Music discs
|}
The wikitable class sets the theme/appearance for the table.
The margin property is set to auto, so that the table is centered.
Table markup is roughly as follows:
{|- Table start!- Header cell|+- Table caption|-- Table row|- Data cell|}- Table end
| Common | Uncommon | Rare |
|---|---|---|
|
|
|
MobArena
From MobArena#Classes:
{| class="wikitable" style="margin:auto"
|+ Damage
! Attribute !! Mercenary !! Warrior !! Archer
|-
! Armor
|colspan="2"|
* Iron Chestplate
* Iron Leggings
* Iron Boots
|
* Leather Cap
* Leather Tunic
* Leather Pants
* Leather Boots
|-
! Weaponry
|
* Iron Sword
* Bow + 256 Arrows (4 stacks)
| Diamond Sword
|
* Golden Sword
* Bow and 832 Arrows (13 stacks)
|-
! Food
| 4 Mushroom Stews
|colspan="2"|3 Mushroom Stews
|}
The colspan and rowspan parameters change how a single cell spans across the table (a colspan of 2 would make the cell occupy 2 columns).
Header cells can also be applied vertically, and obviously, the list markup works here.
| Attribute | Mercenary | Warrior | Archer |
|---|---|---|---|
| Armor |
|
| |
| Weaponry |
|
Diamond Sword |
|
| Food | 4 Mushroom Stews | 3 Mushroom Stews | |
Editing the display title
The display title can be changed, as seen in this example:
{{DISPLAYTITLE:Wiki contribution guide<span style="color:{{MCColor-raw|&8}};">'''/'''</span>Advanced}}
Due to $wgRestrictDisplayTitle being enabled, you can only change the formatting and not the name itself, but it doesn't mean you can have fun with it. ;)
 zavdav and
zavdav and
 Noggisoggi have used this on their userpages.
Noggisoggi have used this on their userpages.
Note: Extensive modifications to a title are only allowed on userpages (e.g. User:Noggisoggi). For merely fixing stuff like capitalisation, italicising, and other such fixes, it is allowed for all pages.
Minecraft font and in-game quotes
[Admin]
 Noggisoggi: The RetroMC Wiki will ruin my life faster than [Redacted!]
Noggisoggi: The RetroMC Wiki will ruin my life faster than [Redacted!]
<code><span style="font-family: Minecraft">{{rank|admin}}{{user|Noggisoggi}}: The RetroMC Wiki will ruin my life faster than {{MCColor|&4|[Redacted!]}}</span></code>
Template:Rank, Template:User and Template:MCColor have are applied here.
See their respective pages for more info.
Infoboxes
| Infobox example | |
|---|---|
 RetroMC logo. | |
| Header label | |
| Owner | Scout |
| Established | 2014 |
| Address | https://retromc.org |
{{Infobox
| abovestyle = background:#cfc;
| above = Infobox example
| image = [[File:Retromcnew.png|150px]]
| caption1 = [[RetroMC (server)|RetroMC]] logo.
| headerstyle = background:ccf;
| headerstyle = background:#ccf;
| header1 = Header label
| labelstyle = background:#cfc;
| label2 = Owner
| data2 = [[Scout]]
| label3 = Established
| data3 = 2014
| label4 = Address
| data4 = https://retromc.org
}}
Oftentimes, you'll be using Template:Infobox User and Template:Infobox Town.
See their respective pages for more info.
Image uploads and filenames
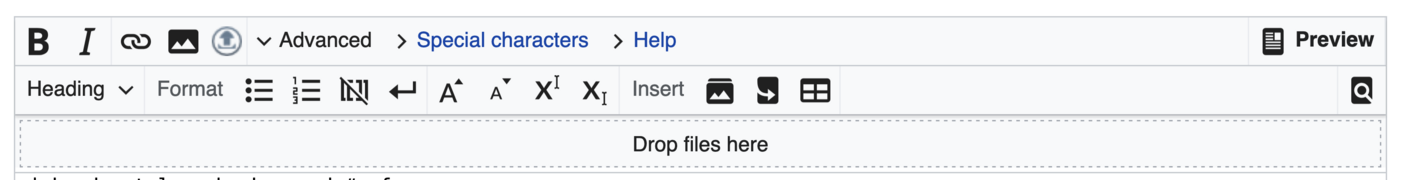
Oftentimes, you'll be uploading a batch of files to the wiki, so to save time, you can use MsUpload.
When you're editing a page, there'll be a place to drop files below the tool bar, labeled "Drop files here" and, assuming the browser/platform you're using supports drag-and-drop, you can select a whole bunch of screenshots or whatever, and drag them into the aforementioned place.
Or, you can use the upload button that's adjacent to the Advanced menu's left.
See Extension:MsUpload for more info.
Please note that the description for the images uploaded through this method will be set as "File uploaded through MsUpload", so unless you're prepared to edit those descriptions, it's best to give a descriptive filename to the images before uploading.
| ✓ Good | ✗ Bad |
|---|---|
|
|
|
Descriptive file names. |
Gibberish and/or overly generic names. |